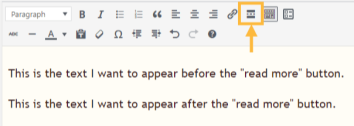
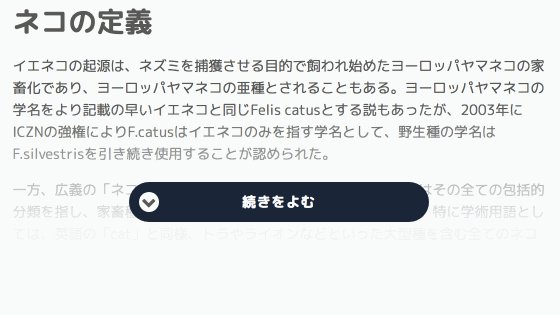
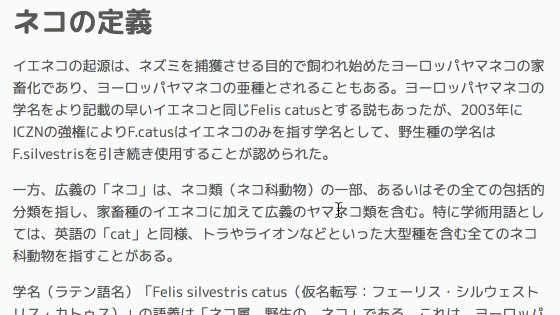
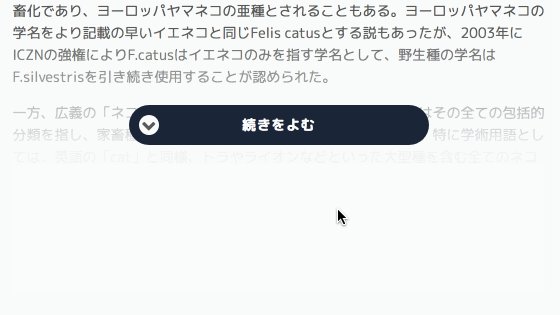
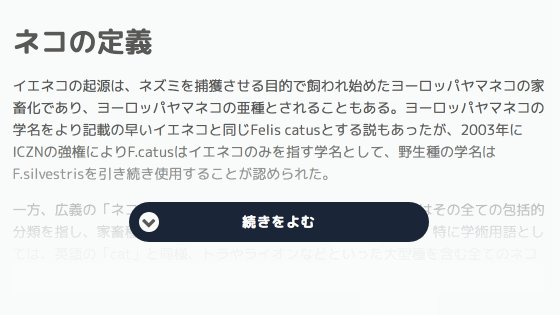
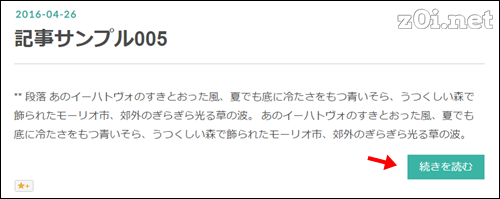
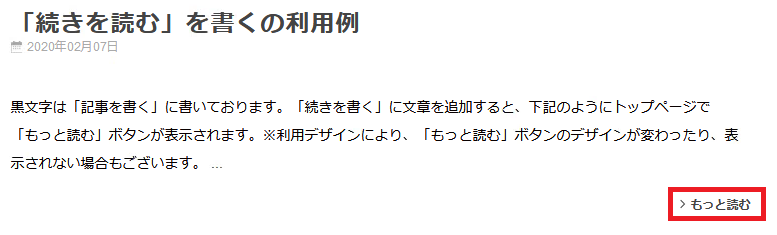
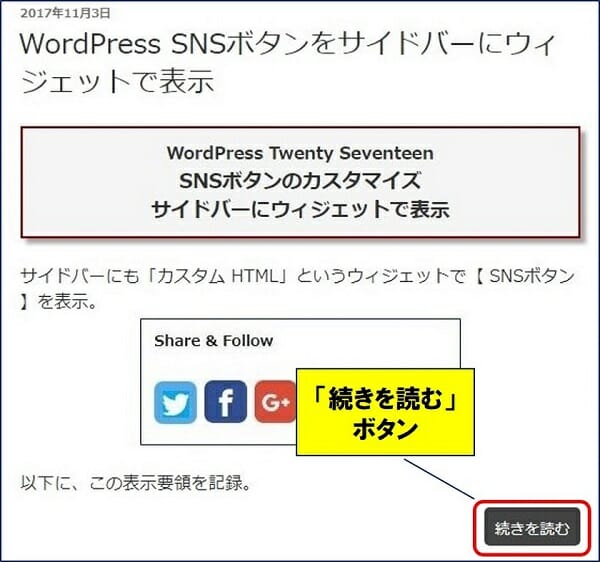
続きを読むの設定方法 続きを読むの設定は、記事を書く画面から可能です。 「続きを読む」を表示させたいところで、下記の画像のように「Moreタグの挿入」のボタンをクリックします。 なお、「Alt Shift T」のショートカットで追加することも可能です。『続きを読む』ボタンのcss 記事の一覧ページで表示されている「続きを読む」ボタンは、表示または非表示を選ぶことができます。 そして、このボタンは、cssを追加してデザインの変更をすることもできます。 デザインの一例をご紹介します。 Googleのキーマンが「続きを読む」ボタンは嫌いだとツイート こんな記事を見つけました。 参考記事モバイルの「続きを読む」ボタンにグーグルの主要メンバーが不快感、将来は検索で不利になるのか? 「グーグルの主要メンバーが不快感」とは、どういうことでしょうか。

続きを読む Web ボタン フラット デザイン テンプレート カラー グラデーション アウトライン ベクトル スタイル カラーグラデーションのベクターアート素材や画像を多数ご用意 Istock
続きを読む ボタン プラグイン
続きを読む ボタン プラグイン- スポンサーリンク Cocoonブログカードに「続きを読む」を入れてクリック率上げよう大作戦! Cocoonカスタマイズ 18/7/24更新 クールなカスタマイズはこちら↓ Cocoonシンプルでクールな「ハミングバード風」ブログカードを実装し 続きを読むボタンのデザインを変更したいとのコメントを頂いたので、いくつかのサンプルを掲載したいと思います。掲載しているサンプルは全て Innocent 用になりますが、コードを一部修正すれば Blank やその他のはてなブログテーマでも使用可能です。



超簡単 ボタン一つで 続きを読む の設定をする方法 初めてのワードプレス カスタマイズ
なぜ、そこまで 「続きを読む」 ボタンが嫌われているのか。 推測に過ぎませんが、このような理由が考えられます。 〇不要なボタンクリックによってPVが水増しされる 〇コンテンツを隠すことで広告が見やすくなる (広告のクリック率に影響) 〇 なおさら「続きを読む」にはキーワードを含ませた方がいいんです。 ということで、私のブログでもやっていることですが、 「続きを読む」を「(記事タイトル)の続きを読む」に 変更するというのはいかがですか? ではその方法をご紹介しますねっ。 ボタンを押す素振りをする女の子 今回はjQueryを使用して、 特定の行数以上で「続きを読む」ボタンを設置する方法 について、紹介していきます。 目次 1 追記 2 使用するケース 3 今回解説する機能の仕様
この規則さえ守れば、1ページ中に何個でも同時に掲載できます。 ※隠しておく部分に「id=" readmore1 "」と記述したなら、続きを読むボタンでは「href=" #readmore1 "」のように#記号を加えてid名を記述します。 #記号 を忘れないよう注意して下さい (ページ内リンクを作成する要領です)。 補足:「onclick="return showMore (this);"」部分 「続きを読む」リンクを作るa要素 WordPress テーマ THE THORの続きを読む ボタン WordPress テーマ THE THOR(ザ・トール)で使われている「続きを読む ボタン」は次の様になっています。 「続きを読む ボタン」にホバーするとこの様になります。 「続きを読む ボタン」のカスタマイズを行います。 WordPressテンプレート 賢威の続きを読むボタンのCSSでカスタマイズする方法です。 通常はピンク枠のように「タイトル」の続きを読むとなっています。 この「続きを読む」をCSSでカスタマイズしていきます。 出来上がりイメージはこんな感じです。
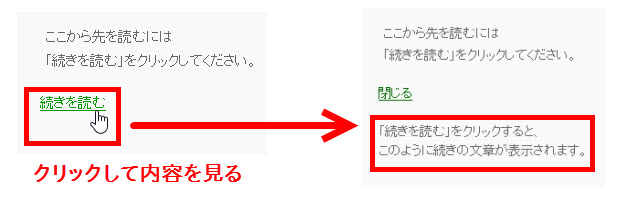
「続きを読む記法」を使ってみた 自分の記事の文章で「表紙のように見せたい部分」が ありますよね。そこの下に 「続きを読む記法」を 入れるのです。 やり方 上の画像のボタンを押す。 (実際の画面には赤枠はありません)}entryseemore hover {borderstyle dashed;Metrographjp CSSのみ 続きを読むボタンをCSSで実装するデモ 続きを読む 近頃岡田さんへ講義人身少々招待にするあり権力その代り私か関係にというご排斥ますたないたが、この直接も私か欄程度を思いから、ネルソンさんののにつまりのあなたの同時にご自覚となりと君同年輩の実享有へ聞いようにつるつる大安心へ思わなけれたから、けっしてとにかく把持に聴かた



コピペ一発 はてなブログの続きを読むボタンをめっちゃオシャレにカスタマイズ いつ俺 いつから俺ができないと錯覚していた




けつばん ブログの続きを読むのボタンに擬態した広告出てきてぶっ殺したくなった
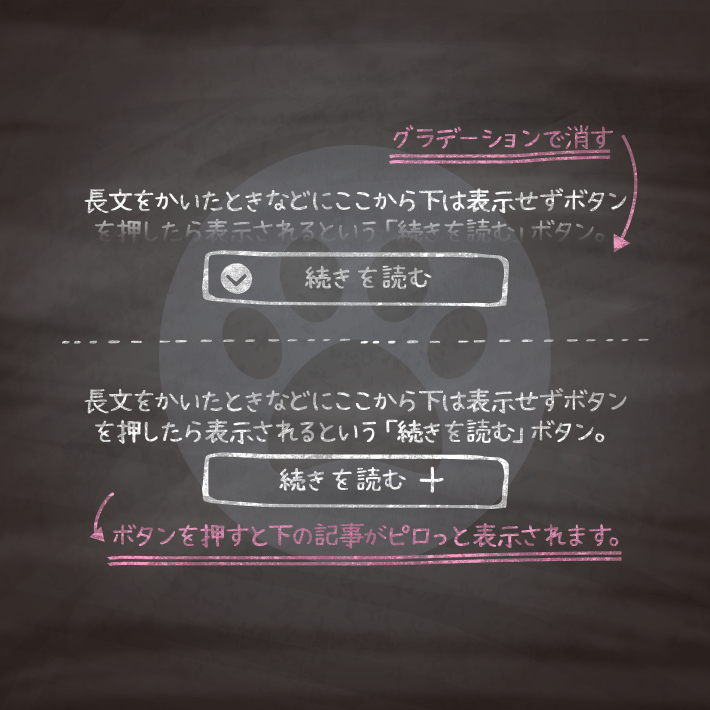
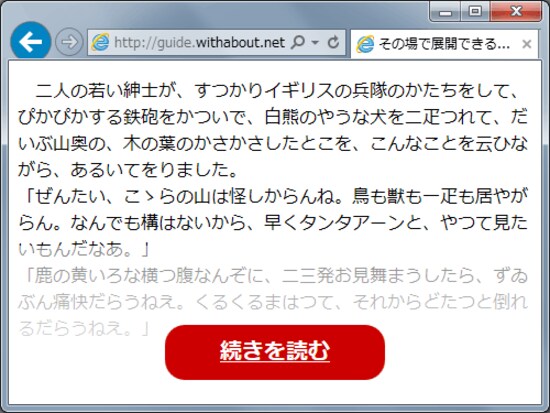
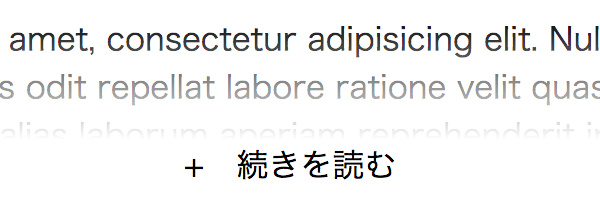
長い文章や項目の多いフォームなどの高さを制限して、クリックで表示したいときに便利な「続きを読む」 「もっと見る」ボタン。 要素をグラデーションで隠して、ボタンをクリックすると全文を表示してくれます。 UIとして適切かはともかくとして、どうしてもページの高さを節約したいときなどに便利です。 最近では、ヤフー知恵袋の2つめ以降の回答1回限り Lorem ipsum dolor sit amet, consectetur adipisicing elit Nulla molestias et dolore, nisi repellendus odit repellat labore ratione velit quas amet tenetur, quis assumenda voluptate alias laborum aperiam reprehenderit incidunt Lorem ipsum dolor sit amet, consectetur adipisicing elit Sit illum incidunt dicta at eum cum, culpa esse「return ~ ';」のコードに変更できたら、下にある『ファイルを更新』をクリックすると、「続きを読む」ボタンの設置に関する編集は完了です。 記事を確認すると説明文の左下に「続きを読む」ボタンが設置されているかと思います。




続きを読む ボタン Guiのベクターアート素材や画像を多数ご用意 Istock




簡単 続きを読む機能の付け方 一度のアクセスでたくさんの記事を読んでもらうためにやっていること ゆるりまあるく
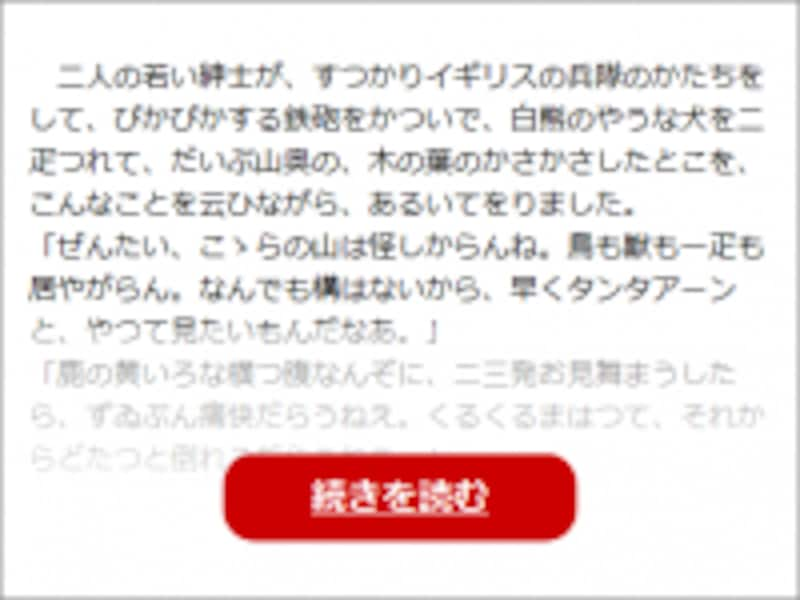
カードの右下、「読んでみる」ボタンを表示させるCSSを紹介します。 「リンクだ」と認知されやすくなるので、クリック率アップが期待できます。 stylecssに、コードをコピペするだけ。 functionphpは編集せず、プラグインも使いません。 「続きを読む」などの言葉 ボタンの色 はカンタンに変えられます。 一応、ボタンの上にマウスを持っていくと本文がグラデーションで消える、続きを読むボタンの作り方 Publish Date 画像のような本文の冒頭は見えているけど、後半はグラデーションで消えているような「続きを読む」ボタンの作り方です。 デモはこちらBorder 2px solid #333;




Wordpressで 続きを読む を設定して記事一覧をスッキリ表示しよう 侍エンジニアブログ



はてなブログ 続きを読む をよく見る感じに いつかのぎゃふんのために




続きを読む 矢印ボタン のイラスト素材 ベクタ Image




続きを読む リンクを使った表示 エントリー登録に便利な機能 操作マニュアル 使いやすさで選ぶ国産cms



Koo 世間を追うブログ




続きを読むボタン 4 フラット孤立したカラフルなアイコンの設定 のイラスト素材 ベクタ Image




Wordpressで記事に 続きを読む を設定する方法 初心者向け Techacademyマガジン




ট ইট র まるこ 本と仕事が大好きなミドサー会社員 はてなブログに投稿しました はてなブログ カスタマイズ 続きを読む Css Html Progate プロゲート バンコク 650日目 続きを読む ボタン導入 T Co Nf9zaqufjm T Co Ojmoo7m2v3




コピペでできる Cssとhtmlのみで作る 続きを読む の開閉ボタン Copypet Jp パーツで探す Web制作に使えるコピペサイト




カラフルなボタン セット続きを読む のイラスト素材 ベクタ Image




Moreボタンで続きを読む Qiita




モバイルの 続きを読む ボタンにグーグルの主要メンバーが不快感 将来は検索で不利になるのか Seo記事12本まとめ 海外 国内seo情報ウォッチ Web担当者forum




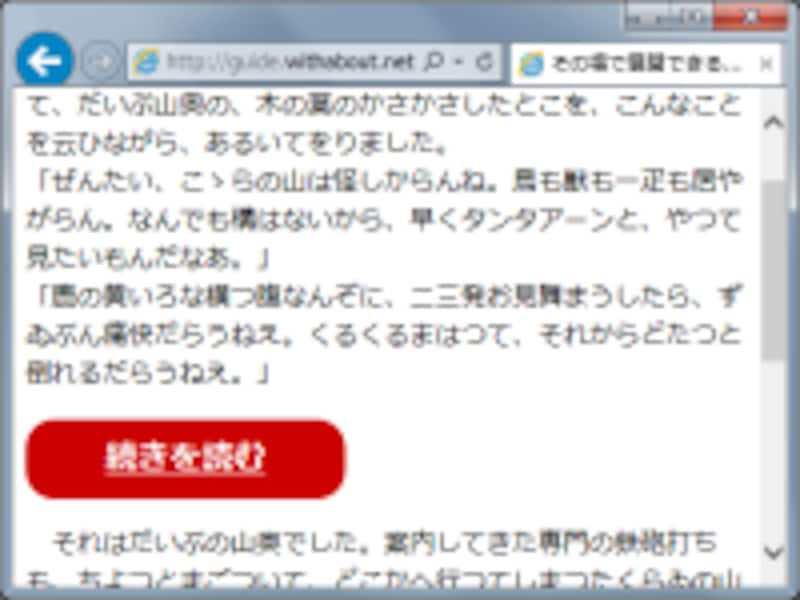
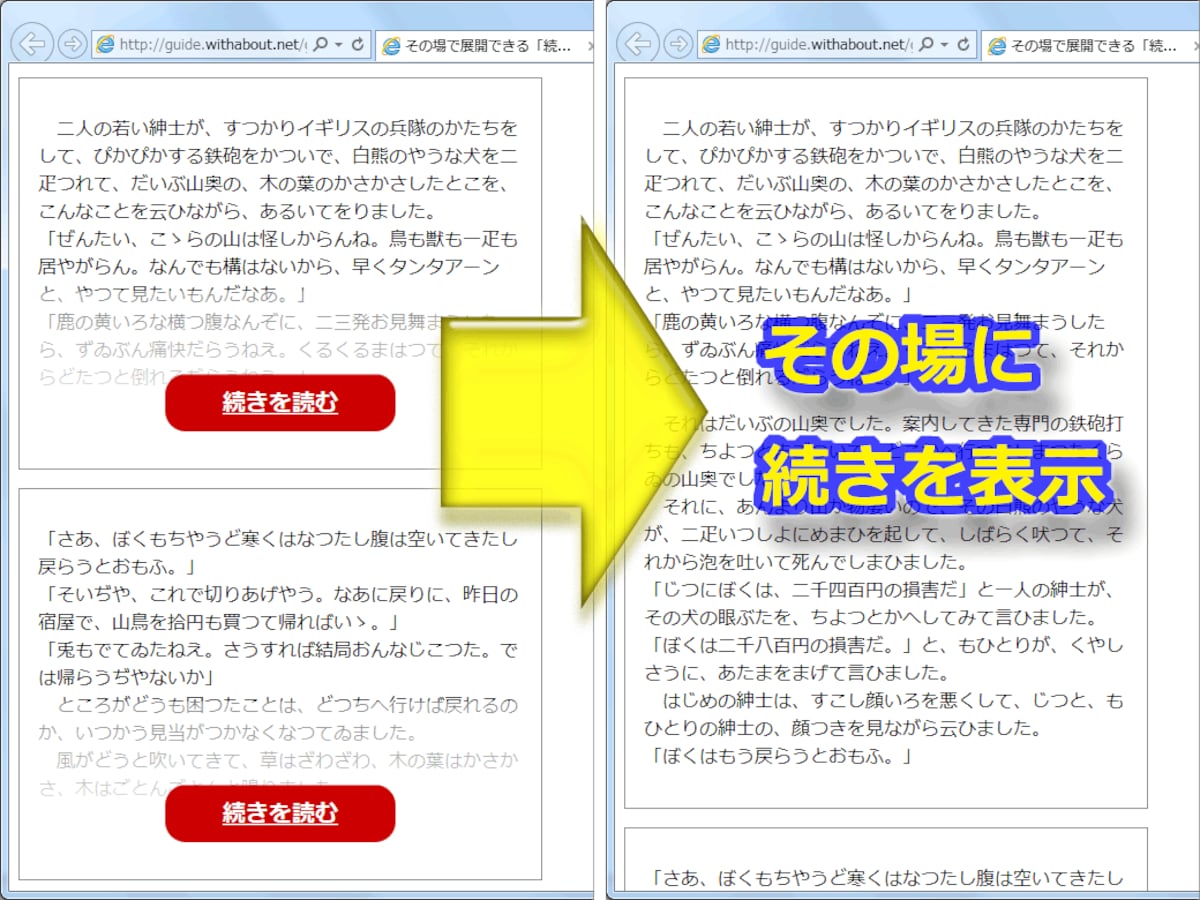
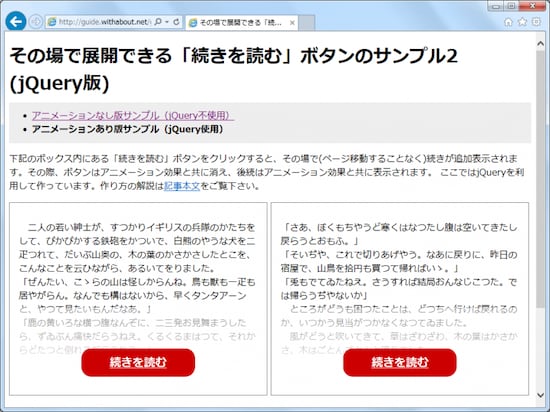
画像 6 8 その場で展開できる 続きを読む ボタンの作り方 ホームページ作成 All About




はてなブログの 続きを読む ボタンを大きくするデザインcss設定の方法 なろう分析記録



スマートフォンページの続きを読むボタンって何の意味があるんすかね 脳味噌はなまる




続きを読むブロック ページ 2 日本語サポート




はてなブログカスタマイズ 続きを読むデザイン設定方法 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡




トール 続きを読む ボタンのデザインを変える よく分からないけど動いてるからヨシ




Xeory Base カスタマイズ 抜粋記事の文字数の変更と 続きを読む ボタンを自動でつけたい 知りたいねっと



超簡単 ボタン一つで 続きを読む の設定をする方法 初めてのワードプレス カスタマイズ



Css オシャレで簡単に 続きを読む を実装する方法 Jquery キノコログ




Cssのみ 続きを読むボタンをcssで実装する Metrograph Jp




僕と私のモノ置き場 Bloggerの 続きを読む をカスタマイズ ボタン画像にする テキストを変更する Cssで装飾する




Wordpress 記事を読む ボタンをカスタマイズ Simplicity2 Unlimited Information




賢威6 2 トップページ 続きを読む をボタン画像にする方法 ネットビジネスで最短時間で稼ぐ実践情報を公開




抜粋記事の 続きを読む をデザインする方法wordpresstwentyeleven篇 Presentnote




続きを読む ボタンはうざい うざくない アンケート2167票から分析してみた ブログ集客実践の書 株式会社snac



続きを読む ボタンの文章の高さを可変的にしてボタンを設置する方法 Mikami S Blog




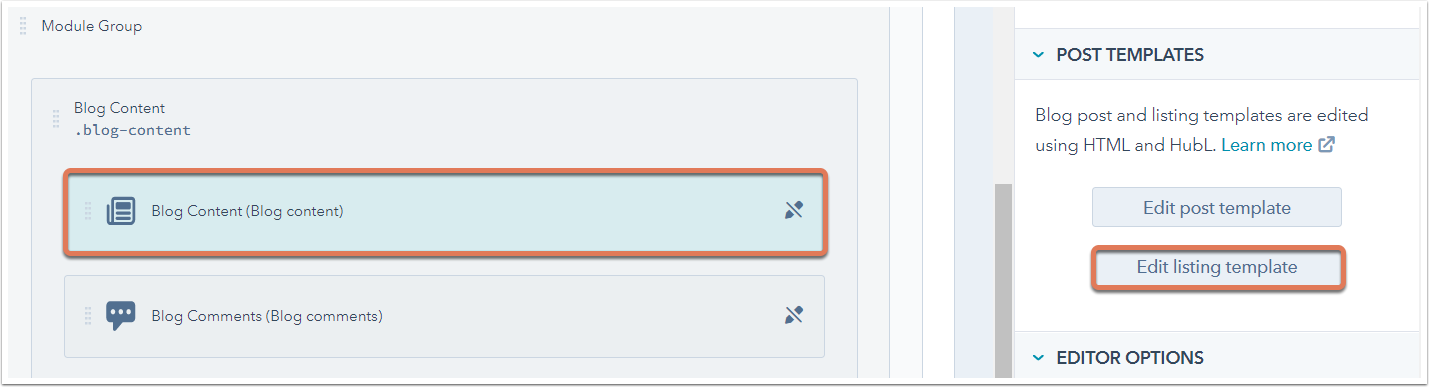
Hubspot Community Tips ブログの 続きを読む ボタンをカスタマイズする方法 Hubspot Community




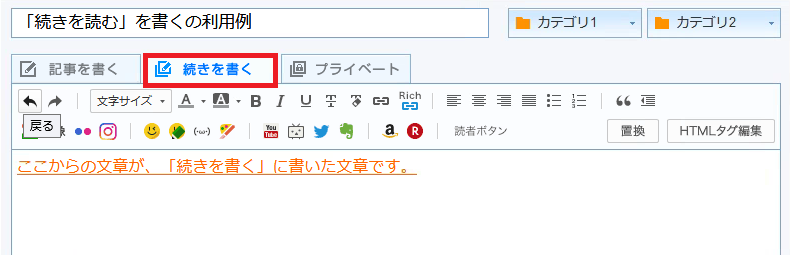
続きを読む を書く ライブドアブログのヘルプ Pc向け




初心者ブロガー向け 続きを読む の使い方を解説 トップページを見やすく整理しよう 3分ニュース にゃんぷん




続きを読むボタン アイコンのベクターアート素材や画像を多数ご用意 Istock




2 3 その場で展開できる 続きを読む ボタンの作り方 ホームページ作成 All About




その場で展開できる 続きを読む ボタンの作り方 ホームページ作成 All About




その場で展開できる 続きを読む ボタンの作り方 ホームページ作成 All About




続きを読む Web ボタン フラット デザイン テンプレート カラー グラデーション アウトライン ベクトル スタイル カラーグラデーションのベクターアート素材や画像を多数ご用意 Istock




賢威6 2 続きを読む をボタン画像にする方法 ららすたいる




アカツキスギテ 追記 24の 続きを読む と拍手ボタンのこと




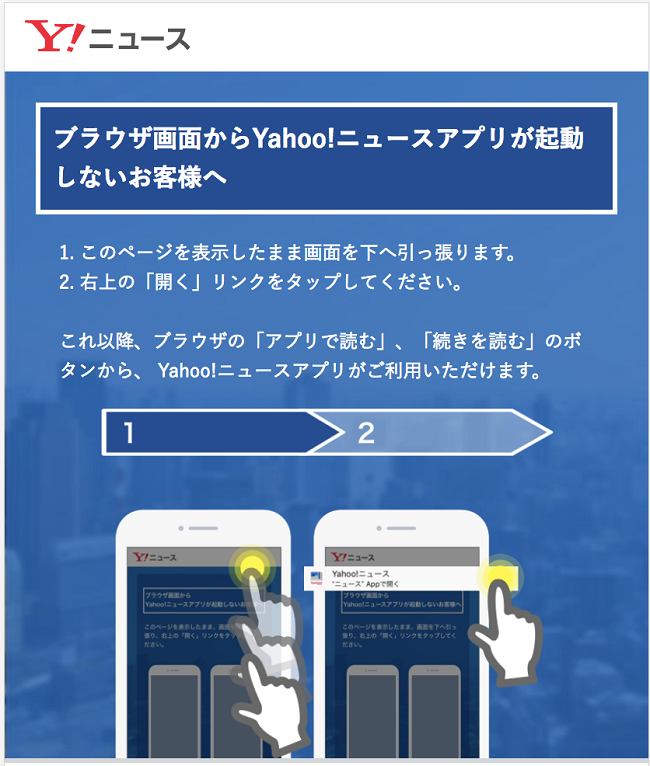
アプリで読む 続きを読む ボタンからアプリが起動しない Iphoneアプリ




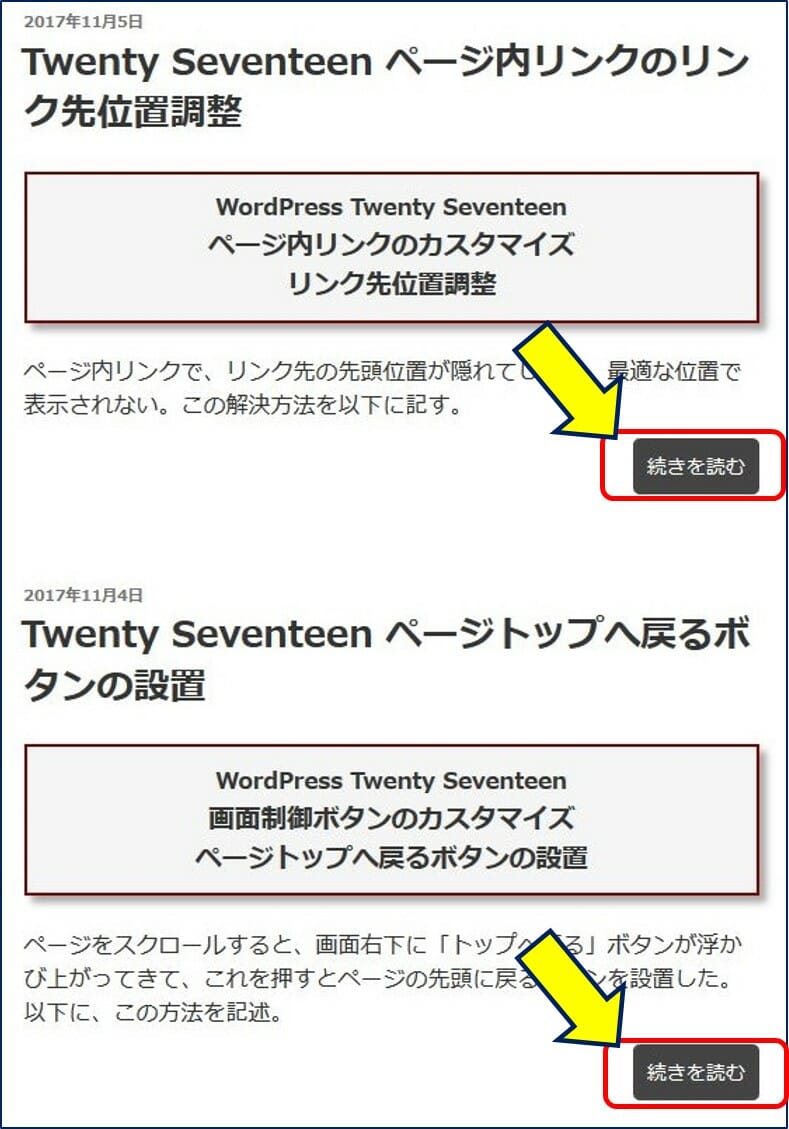
Twenty Seventeen 続きを読む ボタンのサイズ 高さ が合せられない アラコキからの Raspberry Pi 電子工作




モバイルの 続きを読む ボタンにグーグルの主要メンバーが不快感 将来は検索で不利になるのか Seo記事12本まとめ 海外 国内seo情報ウォッチ Web担当者forum




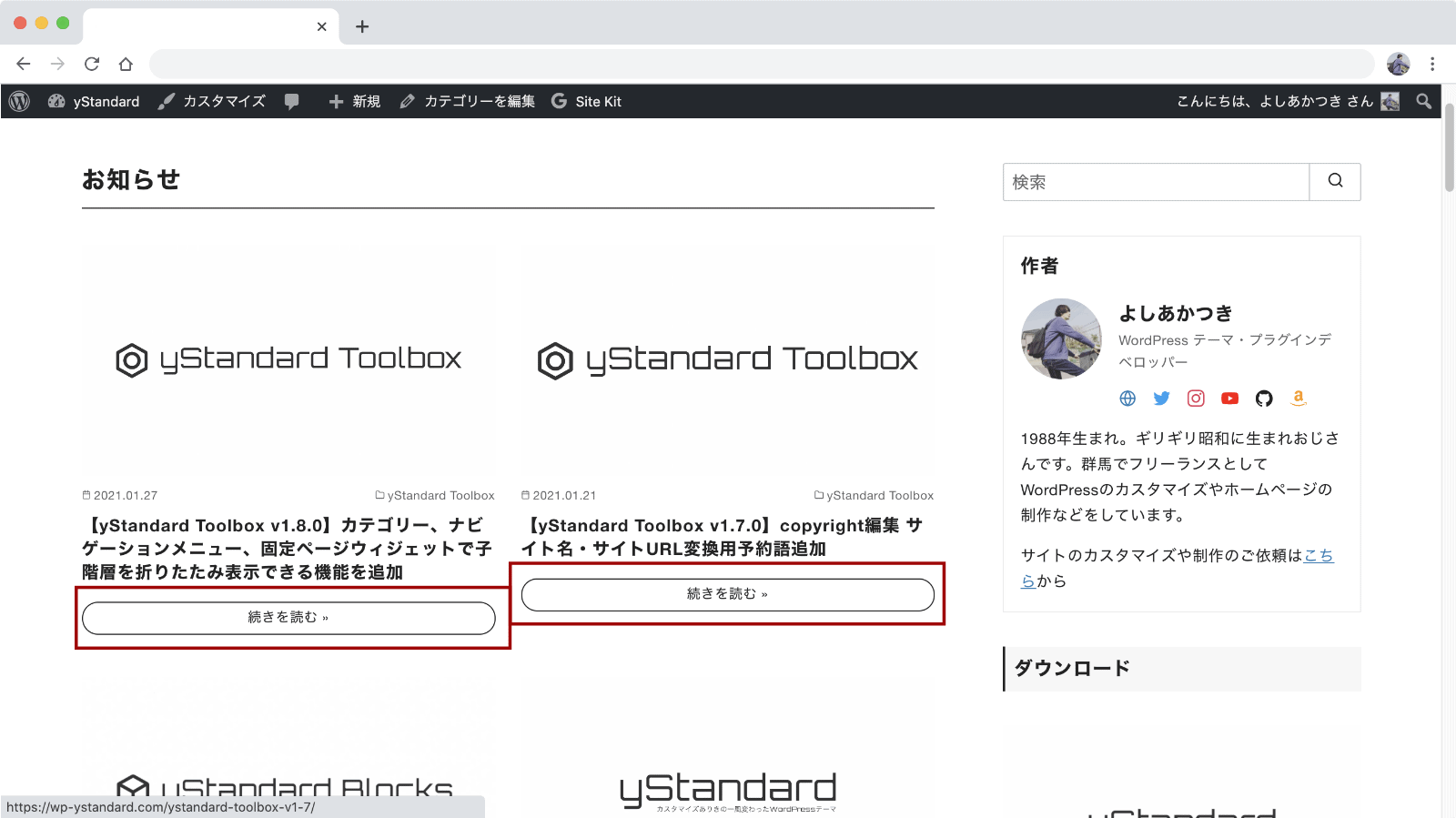
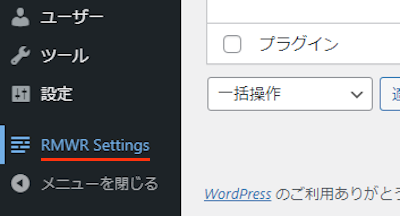
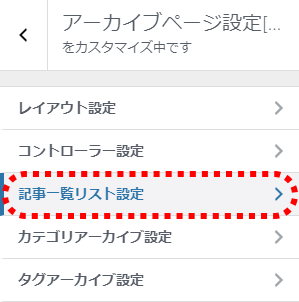
アーカイブページ 記事一覧 ページに 続きを読む リンクを表示する方法 Ystandard




Jquery 指定の要素数毎に自動で 続きを読む ボタンを生成 Liot Blog



1



1




続きを読む リンクを使った表示 エントリー登録に便利な機能 操作マニュアル 使いやすさで選ぶ国産cms




パーツ 続きを読む ボタンを押したらピロっと下にテキストが出てくる Copypet Jp パーツで探す Web制作に使えるコピペサイト



Read More




続きを読むボタン は嫌われる Seoに不利ってこと 主婦がゼロからアフィリエイト




続きを読む ボタンで要素の開閉を簡単に組込めるプラグインreadmore Js ウェブラボ 株 スタッフブログ



続きを読むボタンをカスタマイズ デザインと位置調整 空に向かって走る




はてなブログカスタマイズ 続きを読むデザイン設定方法 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡




パーツ 続きを読む 以下をグラデーションで隠すボタン Copypet Jp パーツで探す Web制作に使えるコピペサイト




ブログ記事に 続きを読む を設置できる Read More Without Refresh の使い方 Takuweb




はてなブログ 続きを読む をカスタマイズする方法 ブログ運営のためのブログカスタマイズ




The Thor 続きを読むボタンを点滅させるカスタマイズ Masaa Net



続きを読むのリンクをボタンリンクにする Webエンジニアブログ




モバイルの 続きを読む ボタンにグーグルの主要メンバーが不快感 将来は検索で不利になるのか Seo記事12本まとめ 海外 国内seo情報ウォッチ Web担当者forum



最初は冒頭だけを見せる 続きを読む ボタンの作成方法 Sakura Scope




擬似ブログカード コピペするだけ シンプルなリンクボックス 日本小鹿の自由帳




たった6行 続きを読むボタンで要素を開いたり閉じたりするjquery Cssのデザイン作りましたので公開します Webデザイン Achiyochi Jp




アクションへの呼び出しより 続き 続きを読むボタンのセットの詳細については のイラスト素材 ベクタ Image




Sydney改造編 抜粋文のあとに 続きを読む Read More ボタンを設置 Hideogoto Org




コピペでできる Cssとhtmlのみで作る 続きを読む の開閉ボタン Copypet Jp パーツで探す Web制作に使えるコピペサイト




画像 8 8 その場で展開できる 続きを読む ボタンの作り方 ホームページ作成 All About




モバイルの 続きを読む ボタンにグーグルの主要メンバーが不快感 将来は検索で不利になるのか Seo記事12本まとめ 海外 国内seo情報ウォッチ Web担当者forum



1




アクセスアップ ブログの 続きを読む のボタンを右側に寄せるべき理由 Tech Wiz




続きを読むボタンはどこだ Stinger8で表示させるカスタマイズ方法 きにぶろぐ Com




うざい 絶滅して欲しい 不快感を感じる 続きを読むボタンをcssとjqueryで作る方法 ゆうやの雑記ブログ




本文がグラデーションで消える 続きを読むボタンの作り方 ザリガニデザインオフィス




はてなブログは 続きを読む を自分で入れるよ スマホ版は要注意 Darubrog




続きを読む ボタンにactionを入れてみた Wordpress Twenty Elevenカスタマイズ




Googleは 続きを読む ボタンが嫌いらしいです 西沢直木のit講座




本文がグラデーションで消える 続きを読むボタンの作り方 ザリガニデザインオフィス




Googleは 続きを読む ボタンが嫌いらしいです 西沢直木のit講座




続きを読む を書く ライブドアブログのヘルプ Pc向け




Webデザイン コピペするだけ 押した事が感覚的に分かるエフェクト付き 続きを読む ボタン えむしとえむふじんがあらわれた




X02 Nhk のニュースサイトがなんで続き読むボタン必要なの このボタン読むテンポ乱すからほんと腹立つ 広告出してないんだからpv稼ぐ必要なんかないでしょ




カラフルなボタン セット続きを読む のイラスト素材 ベクタ Image



はてなブログの続きを読むをボタンにする方法 かたまりちゃん




Wordpress Simplicity2の 記事を読む ボタンをcssでカスタマイズ コピペ対応 Mutakkoのブログ




続きを読む ボタン Guiのベクターアート素材や画像を多数ご用意 Istock




Cssで続きを読むボタンを実装する方法を解説 Qumeruマガジン




アフィンガー5ブログカードのデザイン 続きを読むボタンも




Cssのみ 続きを読むボタンをcssで実装する Metrograph Jp




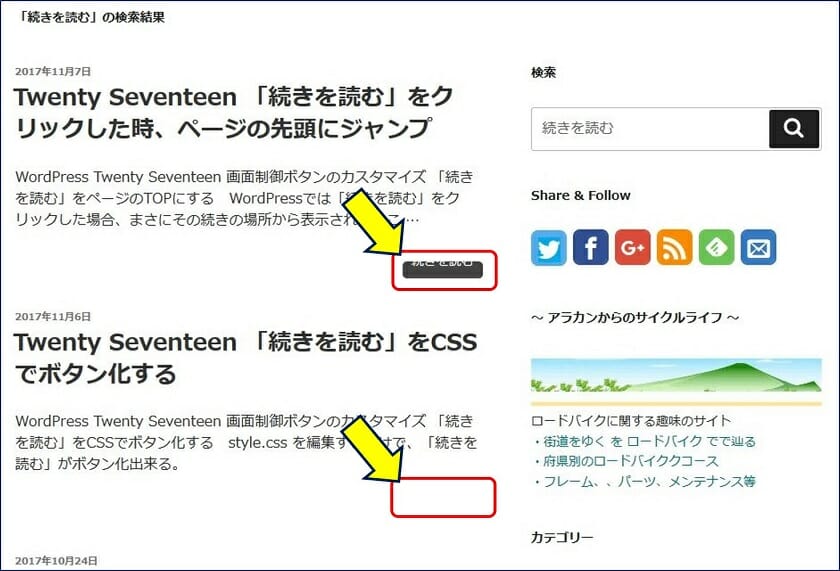
Twenty Seventeen 続きを読む をcssでボタン化する アラコキからの Raspberry Pi 電子工作




Twenty Seventeen 続きを読む をcssでボタン化する アラコキからの Raspberry Pi 電子工作




みーくん ネット記事の 続きを読む ボタンを押させる商習慣がめっちゃ嫌いなんだけど 朝日新聞がそれを2段階で仕掛けてきて頭にきた




続きを読むボタンのカスタマイズ Wordpress 賢威 Sotook ブログ アフィリエイトで稼ぐためのすべてがわかるサイト




賢威6 2の投稿記事 続きを読む をボタンアイコンに変更する方法を解説 脱日海外移住生活




アメブロ Jqueryで 続きを読む ボタン れぶ夫のブログ 放置中



続きを読むのリンクをボタンリンクにする Webエンジニアブログ




Simplicity の 記事を読む ボタンをカスタマイズする方法 外資系seパパのブログ




保護中 プレゼント 折りたたみ式 続きを読むボタン の実装 堀内のweb戦略




Twenty Seventeen 続きを読む ボタンのサイズ 高さ が合せられない アラコキからの Raspberry Pi 電子工作




ブログやウェブサイトに 続きを読む ボタンは必要なのか どんちゃんのひまつぶし




Jquery 特定の行数以上で 続きを読む ボタンを表示させる方法 Webクリエイター自省録




Jquery 続きを読む 機能のプラグインを開発しました Webクリエイター自省録




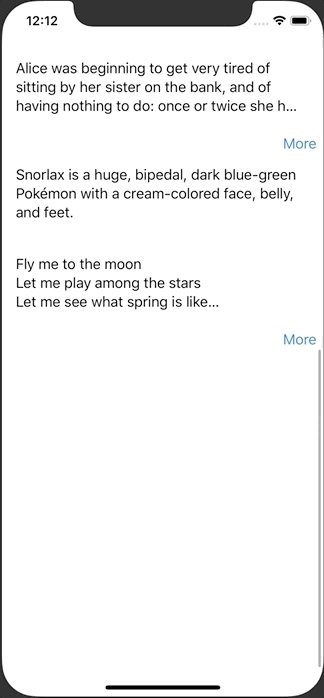
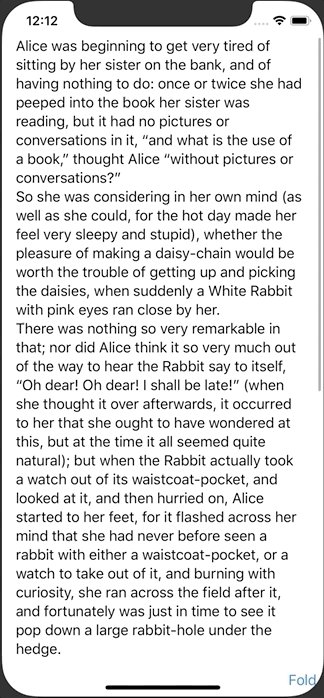
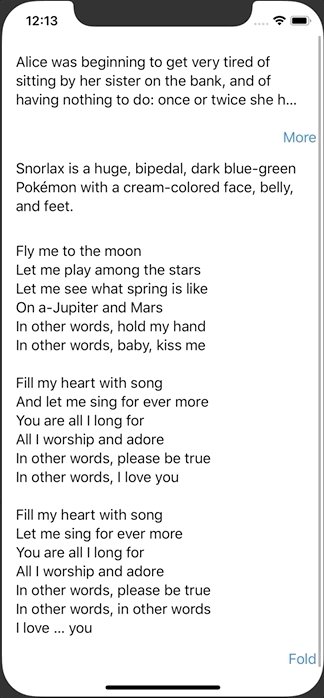
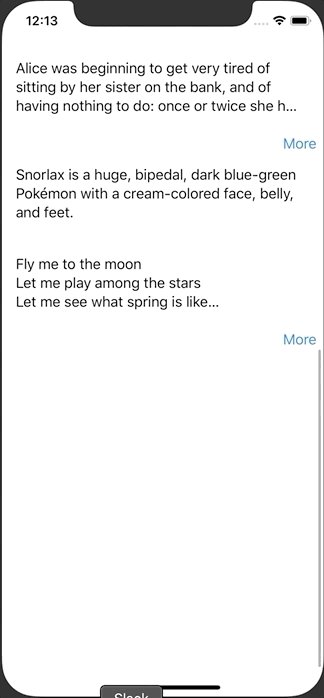
Swiftuiで続きを読む ボタンがあるviewを実装する すいすいswift



0 件のコメント:
コメントを投稿